오늘 포스팅은 앱에서 소셜 로그인을 사용하기 위한 Firebase_auth를 정리한다. 실제 소셜 로그인 연동은 오늘 포스팅에서는 다루지 않느다. 오늘은 Firebase 와 Android앱의 연결을 위한 여러가지 설정과 설정의 정상여부를 간단히 테스트 한다. 아! 그리고 유튭 영상중 개남님의 영상을 참고해서 정리했다.
참고한 유튜브강의 : 개발하는남자 파이어베이스SNS#2
Index
- Flutter 신규 프로젝트 생성
- firebase console 프로젝트 생성
- 앱 등록 및 인증서 - SHA-1 생성 및 등록
- build.gradle Firebase SDK 추가
- pubspec.yaml 페키지추가 firebase_auth / firebase_core
- app.dart / home.dart 생성 및 Firebase 초기화
- 연결설정 테스트
Flutter 신규 프로젝트 생성
1. VSCode 에서 터미널을 열고 프로젝트를 생성할 폴더에 들어간다.
2. 해당 폴더에서 "flutter create [--org appli
cationId생성 페키지 옵션] 프로젝트명 " 를 입력한다.
case1 : flutter create test_application
=> applicationId="com.example.test_application" 으로 생성됨
case2 : flutter create --org com.sudar.snslogin test_application
=> applicationId="com.sudar.snslogin.test_application" 으로 생성됨
3. 프로젝트 생성
flutter create --org com.sudar.snslogin sample_sns_login

Firebase console 프로젝트 생성
1. https://firebase.google.com/ 회원가입 / 콘솔이동

2. 프로젝트 추가

3. 프로젝트명을 입력하고 "계속" 버튼클릭

4. Google 애널리틱스 동의

5. 계정선택 및 프로젝트 생성



앱 등록 및 인증서 - SHA-1 생성 및 등록
1. 프로젝트에 앱 추가하기 - 안드로이드를 선택한다.

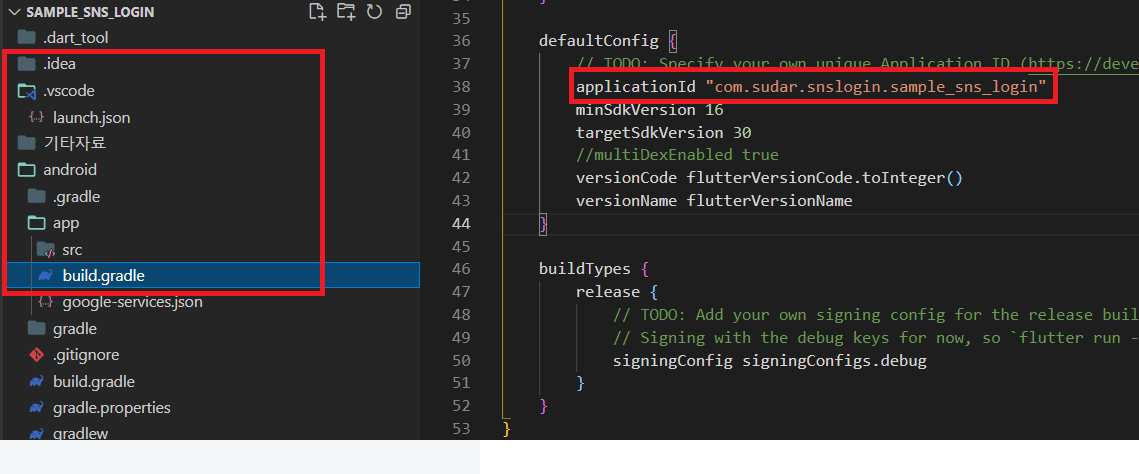
2. Android 페키지 이름 입력 -app/src/build.gradle 파일을 열고 applicationId 값을 복사한다.

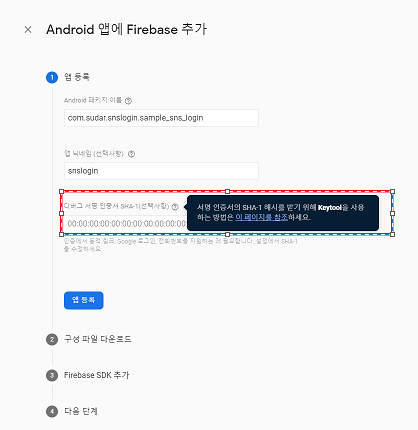
3. 다시 firebase 콘솔로 돌아와서 Android 패키지 명에 넣어주고 앱 닉네임은 선택사항이라서 원하는대로~!!

4. windows 에서 keytool을 사용하기 위한 선행 작업 - JDK가 설치되어 있고 환경 변수도 셋팅이 되어 있어야 한다. 아래 링크를 참조하자.!
keytool 오류: java.lang.Exception: 키 저장소 파일이 존재하지 않음 해결방법
Google Developers Console 에서 Fitness API 를 사용하려고 사용자 인증 설정을 하다가 keytool을 쓸 일이 생겼는데, 이상하게 계속 keytool 오류: java.lang.Exception: 키 저장소 파일이 존재하지 않음 에러..
bora-dev.tistory.com

5. 인증서 SHA-1 생성및 입력 - firebase 콘솔에서 SHA-1입력 란에 "?"에 마우스를 올리면 서명 인증서의 SHA-1 해시를 받기 위해 Keytool을 사용하는 참조할 수 있는 문구가 뜨고 해당 문구를 클릭하자!

6. keytool 사용방법 확인하고 command에 명령어를 입력하고 SHA-1을 생선한다. - 그대로 복사하지 말고 중간에 \는 제거하고 입력하자.
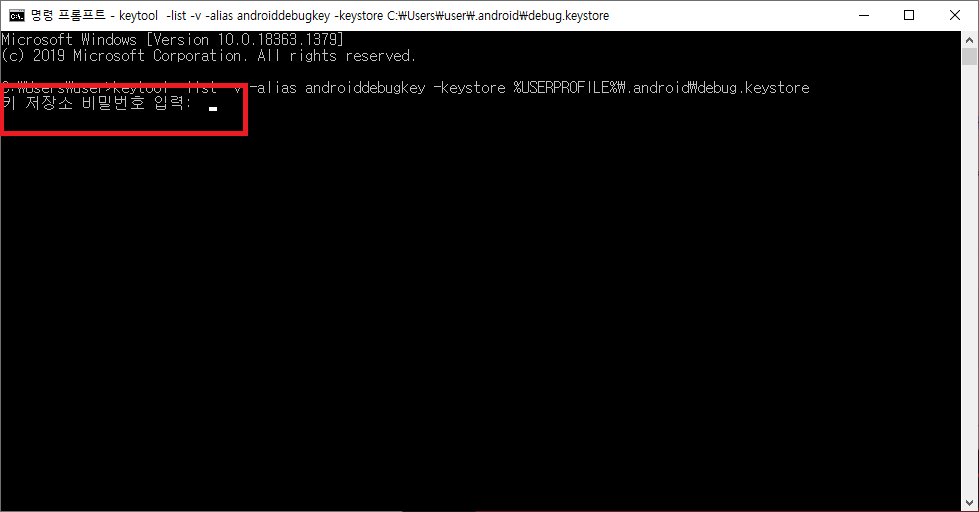
> keytool -list -v -alias androiddebugkey -keystore %USERPROFILE%\.android\debug.keystore

명령어 입력

비밀번호 입력

key 생성완료

7. 생성한 SHA-1 입력 및 앱 등록

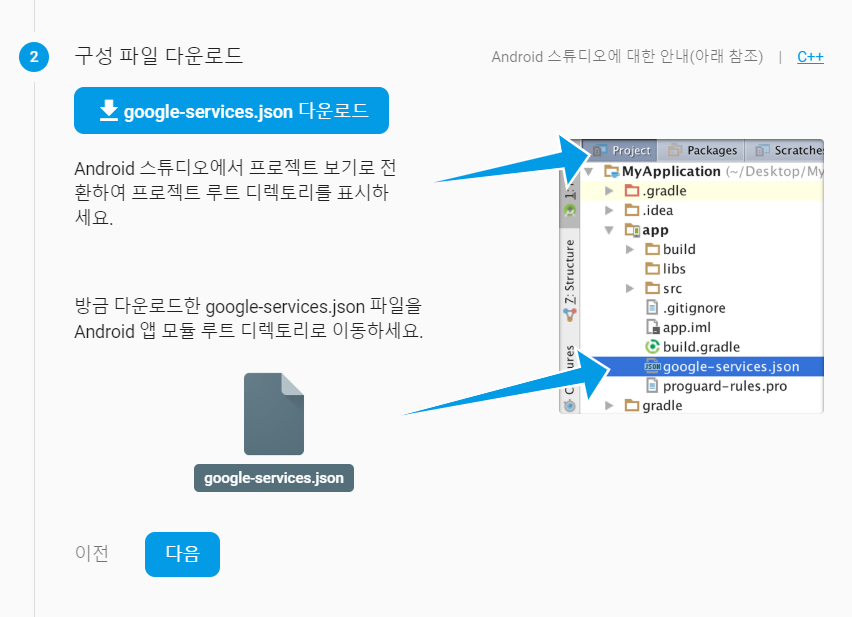
8. 구성파일 (google-services.json) 다운로드 및 프로젝트 폴더에 추가하기

아래 이미지 처럼 android/app/ 하위에 넣어주면 된다.

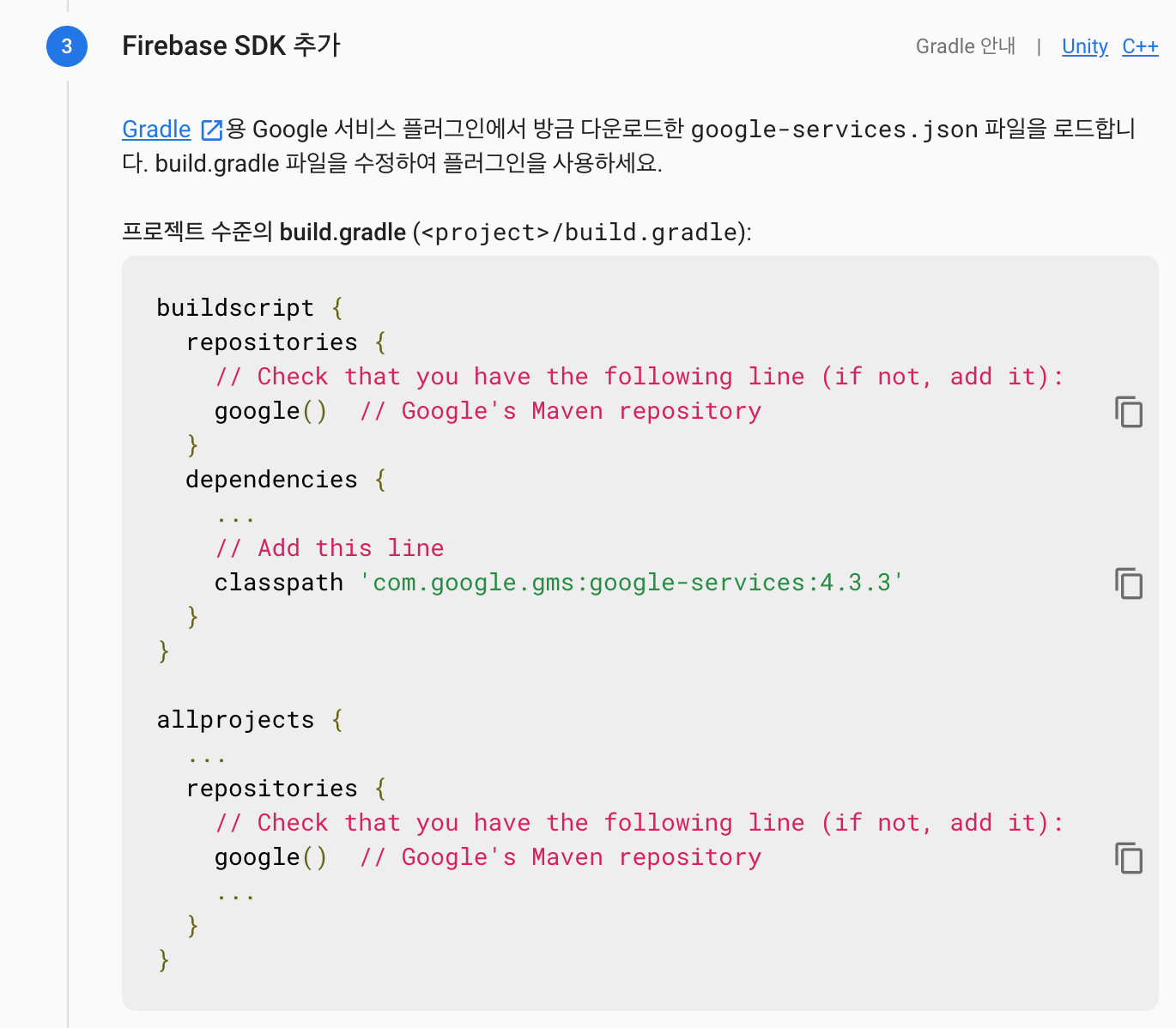
build.gradle Firebase SDK 추가
1. 프로젝트 수준의 build.gradle 에 Firebase SDK 추가하기 - 총 3개중 1,3번은 체크하고 없으면 넣으라고 친절하게 적혀 있다. 그리고 2번은 무조건 넣어주면 된다.


2. 앱 수준의 build.gradle 에 Firebase SDK 추가하기 - 자기 소스를 보고 없는 부분은 다 넣어주면 된다.



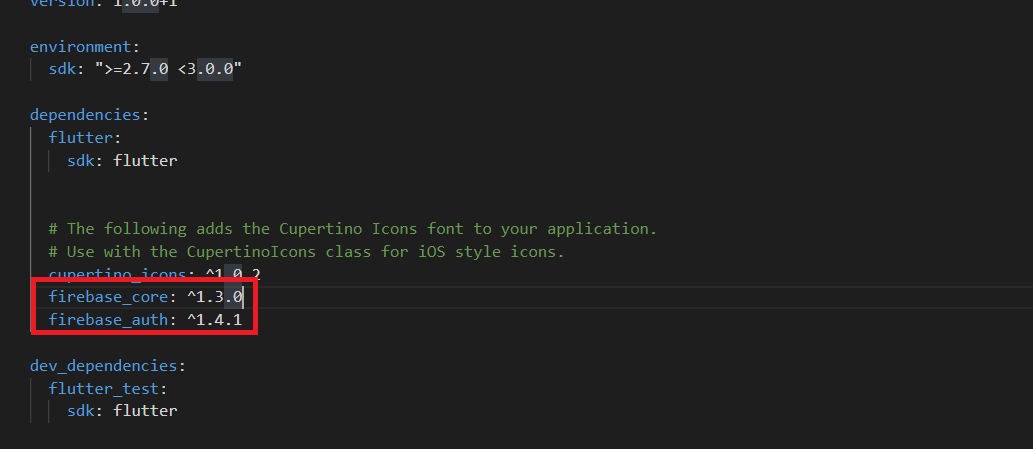
pubspec.yaml 페키지추가 firebase_auth / firebase_core

pub.dev 에서 firebase_auth / firebase_core 페키지 검색 후 버전에 맞게 추가해 준다.

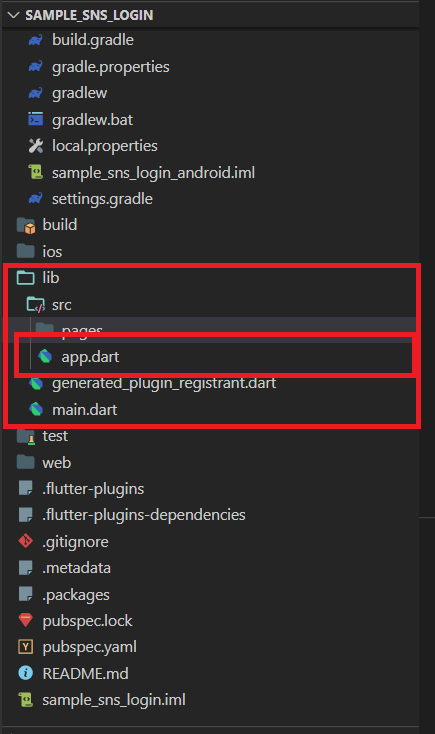
app.dart / home.dart 생성 및 Firebase 초기화
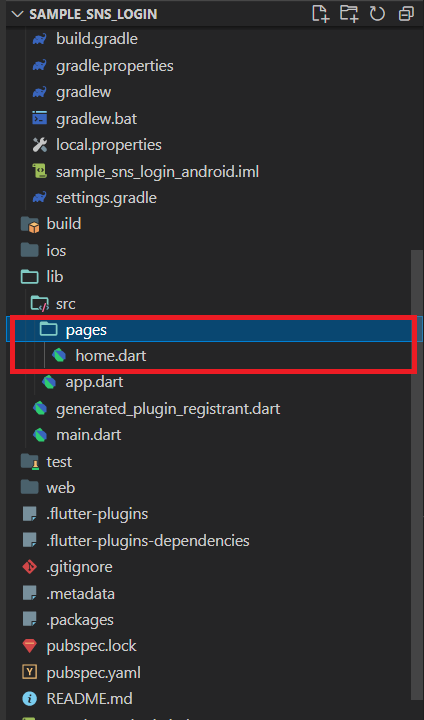
1. 프로젝트 구조 lib 아래 src 폴더 생성 2. src폴더 아래 app.dart 파일 생성

app.dart 코드
|
import 'package:firebase_core/firebase_core.dart';
import 'package:flutter/material.dart';
import 'package:sample_sns_login/src/pages/home.dart';
class App extends StatelessWidget {
const App({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return FutureBuilder(
future: Firebase.initializeApp(),
builder: (context, snapshot) {
if (snapshot.hasError) {
return Center(
child: Text("Firebase load fail"),
);
}
if (snapshot.connectionState == ConnectionState.done) {
return Home();
}
return CircularProgressIndicator();
},
);
}
}
|
cs |
1. firebase_core.dart를 import한다.
2. FutureBuilder내부에 Firebase.initializeApp()를 선언해서 Firebase를 초기화 한다.
3. snapshot을 체크해서 에러가 아니고 연결이 끝났으면 ( ConnectionState.done ) Home class 를 생성하고 return 한다. if( !err && ConnectionState.done ) Home() 위젯 호출
4. Home() 화면이 나타다면 기본적인 Firebase_core 사용 기본연결은 성공이다.
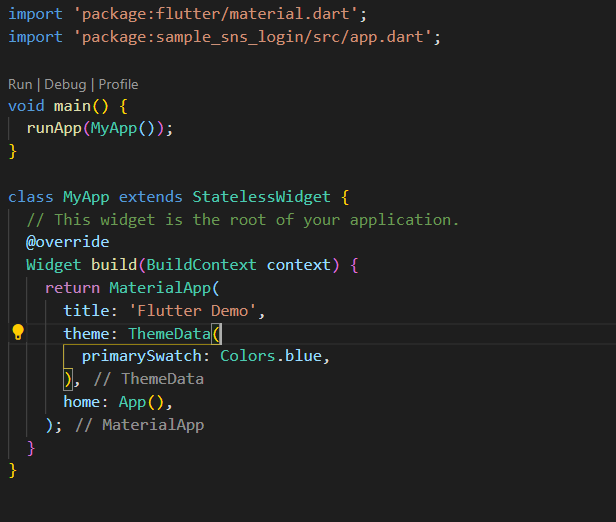
main.dart파일의 MyApp 클래스 내부 MaterialApp()의 home: 속성에서 App()을 호출한다.

home.dart 파일 생성
1. src아래 pages폴더 생성
2. pages아래 home.dart 파일 생성

home.dart 코드
|
import 'package:flutter/material.dart';
class Home extends StatelessWidget {
const Home({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Firebase sns login"),
),
);
}
}
|
cs |
연결설정 테스트
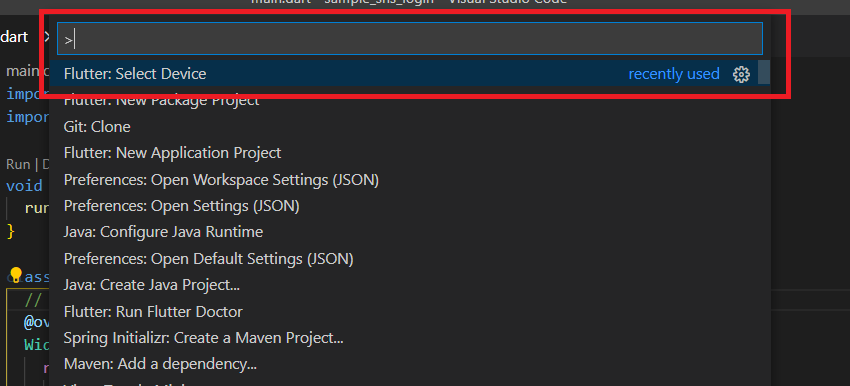
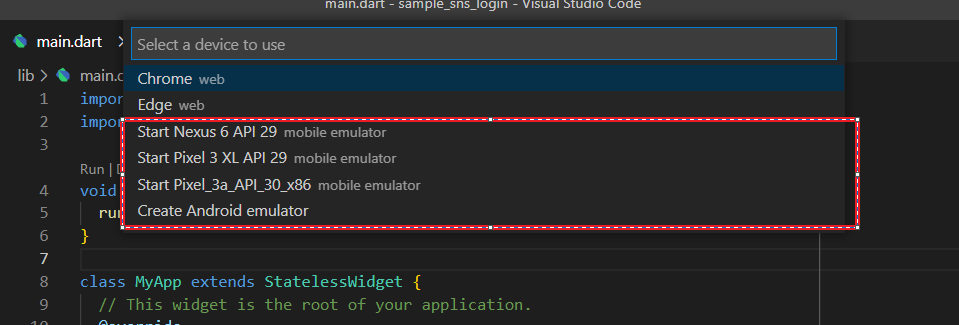
1. 애뮬레이터를 선택하고 실행한다. (VSCode에서 기본적으로 디버그를 바로 실행하면 chrome으로 빌드한다.)

Chrome / Edge 외에 안드로이드 애뮬레이터를 선택한다.


2. 애플리케이션 Run
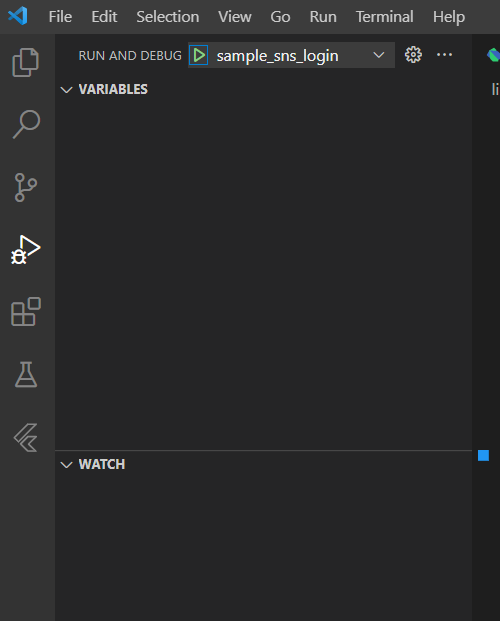
아래 이미지 처럼 녹색 버튼을 눌러서 앱을 실행한다.( 앱 실행버튼이 보이지 않는다면 한칸 밑에 이미지보고 따라하기! )
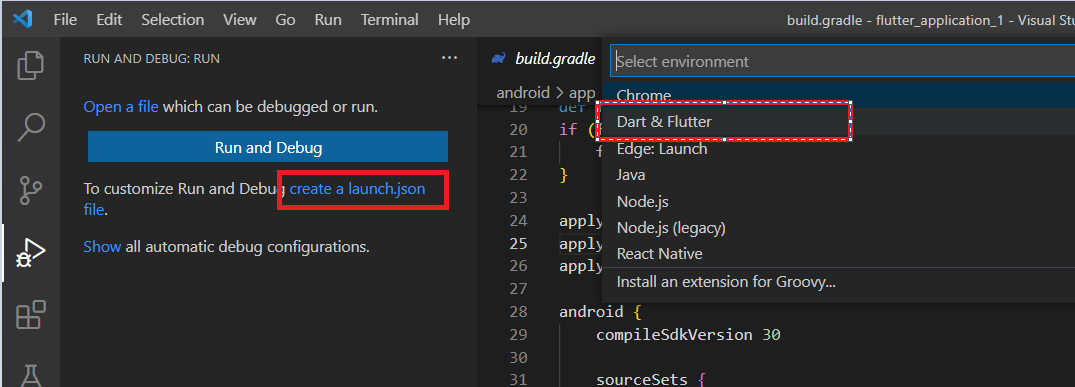
1. create a launch.json file 누른다.
2. 이미지 오른쪽에 Select enviroment 라고 나와있다. 여기서 Dart & Flutter를 선택한다.
3. 이제 앱 실행버튼을 눌러서 구동시킨다.

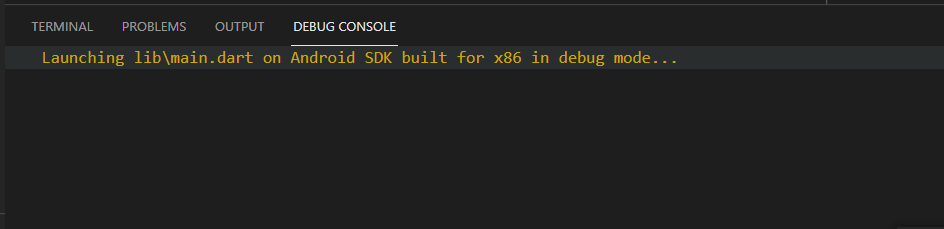
앱을 구동하고 "Android SDK built for ..." 라고 나오면 정상 Built중

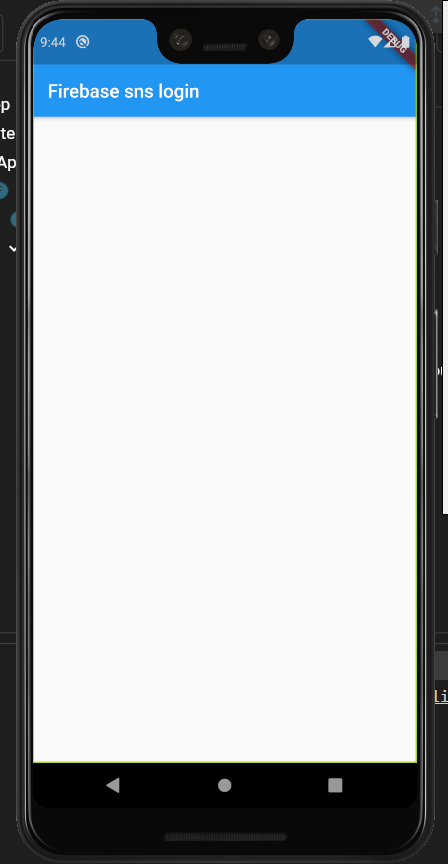
Home() 화면이 나타다면 기본적인 Firebase_core 사용 기본연결은 성공이다.
( Home 위젝의 구성은 AppBar > title에 Text위젯을 사용해서 "Firebase sns login" 문자열을 넣어줬다.)

다음 포스팅은 유튜버 개발하는남자 님의 구글 로그인을 보고 구현한 내용을 다시 정리해 볼 예정이다.
기억력이 좋지않은 나를위한 기억저장소~! 다음번에는 이거보고 응용해!!
'Dart & Flutter > Firebase auth + Spring boot' 카테고리의 다른 글
| Firebase auth + Spring boot + FLutter 사용자 등록 및 로그인 완료 #06 (6) | 2021.07.01 |
|---|---|
| Flutter + Spring boot 연결 및 카카오 로그인 연동 (인가코드/Access token/ user info ) #05 (0) | 2021.06.29 |
| Firebase & 카카오 로그인 연동 ( developers.kakao.com 설정편 ) #04 (0) | 2021.06.28 |
| Kakao 로그인을 위한 Spring boot + Firebase Admin SDK 설정 #03 (0) | 2021.06.26 |
| Firebase - Google 로그인 / 로그아웃 #02 (4) | 2021.06.24 |



